OverviewWhen we talk about authorization of the elements on a web application, we make reference to the ability to hide or show some areas of the application based on the permissions that are granted to the logged on user. These permissions are usually delivered to the application via claims on a security token like a JSON Web Token (JWT).Security ServiceFor now, we assume that the claims have been populated in our security service. This service has a simple implementation in which it checks if a particular claim already exists for the current user by managing the claims information as a property. The purpose for this service is to be used by all controllers, directives and other services that require authorization services. SpecificationsWe want to be able to create a simple user interface that contains a list of items with two action item buttons. The delete button allows us to remove the item from the list. The edit button is used to edit the item information. In order to understand what claim controls the access to what element, we must have some information that indicates what needs to be done. The table below provides the information that we need. If the user has the respective claim, we display the element. Otherwise, we remove it from the DOM.
SpecificationsWe want to be able to create a simple user interface that contains a list of items with two action item buttons. The delete button allows us to remove the item from the list. The edit button is used to edit the item information. In order to understand what claim controls the access to what element, we must have some information that indicates what needs to be done. The table below provides the information that we need. If the user has the respective claim, we display the element. Otherwise, we remove it from the DOM.Element Claim Action Delete Button app.delete Display the element Edit button app.edit Display the element
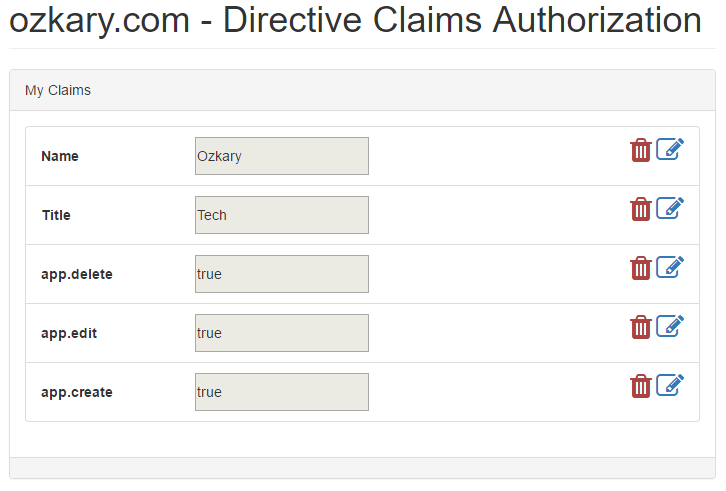
ImplementationNow that we understand what claim and elements we need to look for, we can take a look at our app. The image below shows a simple list with items. Each item has a delete and edit button. This maps well with what has was been defined on our specifications. When using AngularJS, the recommended approach to change element behavior is by using directives. With that in mind, we can implement an Authorize directive which takes a tag value. This tag is the actual claim value that can be used by the directive and the authorization service to verify that the user has the required claim. Let’s take a look at our implementation next:
When using AngularJS, the recommended approach to change element behavior is by using directives. With that in mind, we can implement an Authorize directive which takes a tag value. This tag is the actual claim value that can be used by the directive and the authorization service to verify that the user has the required claim. Let’s take a look at our implementation next:
On the HTML tab, we have added the authorize directive with the respective claim tag for each of the call to action buttons (delete, edit). On the JavaScript tab, we can see our directive implementation (dirAuth) . We read the claim tag from the element attributes and pass it as an argument to the auth service ($svcAuth). If the claim is found on the claims collection, the result is set to true, and we show the element. Otherwise, we hide it.Does It Work?To check that this is working properly we can run a simple test. Run the JSFiddle and click on the delete icon for either the delete or edit claim. We should see how all the icons for the remaining rows are no longer available. In the image below, the app.delete claim was removed. We could also just empty the claim value as this would evaluate as false and would remove the permission on the control. Areas of ImprovementsThat was fairly easy to secure, but there is something there that bothers me a bit. If we take a closer look, we can see that this list has multiple items, and each item has a delete and edit call to action buttons. As we can image, the directive will be called each time it is declared in the mark-up. In this example, there are five items with two buttons. This means that our directive will be called 5X2 times (n x 2 for any list). We can see this by adding a trace call on the code and looking at the console window:
Areas of ImprovementsThat was fairly easy to secure, but there is something there that bothers me a bit. If we take a closer look, we can see that this list has multiple items, and each item has a delete and edit call to action buttons. As we can image, the directive will be called each time it is declared in the mark-up. In this example, there are five items with two buttons. This means that our directive will be called 5X2 times (n x 2 for any list). We can see this by adding a trace call on the code and looking at the console window: As suspected, our directive is called too many times, but we just need to check for two claim values. Clearly for this scenario, we need a better approach. We can address this concern by using a directive with isolate scope, but we can leave that for another article.
As suspected, our directive is called too many times, but we just need to check for two claim values. Clearly for this scenario, we need a better approach. We can address this concern by using a directive with isolate scope, but we can leave that for another article.
Overview
When we talk about authorization of the elements on a web application, we make reference to the ability to hide or show some areas of the application based on the permissions that are granted to the logged on user. These permissions are usually delivered to the application via claims on a security token like a JSON Web Token (JWT).
Security Service
For now, we assume that the claims have been populated in our security service. This service has a simple implementation in which it checks if a particular claim already exists for the current user by managing the claims information as a property. The purpose for this service is to be used by all controllers, directives and other services that require authorization services.
Specifications
We want to be able to create a simple user interface that contains a list of items with two action item buttons. The delete button allows us to remove the item from the list. The edit button is used to edit the item information. In order to understand what claim controls the access to what element, we must have some information that indicates what needs to be done. The table below provides the information that we need. If the user has the respective claim, we display the element. Otherwise, we remove it from the DOM.
Element | Claim | Action |
Delete Button | app.delete | Display the element |
Edit button | app.edit | Display the element |
Implementation
Now that we understand what claim and elements we need to look for, we can take a look at our app. The image below shows a simple list with items. Each item has a delete and edit button. This maps well with what has was been defined on our specifications.
On the HTML tab, we have added the authorize directive with the respective claim tag for each of the call to action buttons (delete, edit). On the JavaScript tab, we can see our directive implementation (dirAuth) . We read the claim tag from the element attributes and pass it as an argument to the auth service ($svcAuth). If the claim is found on the claims collection, the result is set to true, and we show the element. Otherwise, we hide it.
Does It Work?
To check that this is working properly we can run a simple test. Run the JSFiddle and click on the delete icon for either the delete or edit claim. We should see how all the icons for the remaining rows are no longer available. In the image below, the app.delete claim was removed. We could also just empty the claim value as this would evaluate as false and would remove the permission on the control.
Areas of Improvements
That was fairly easy to secure, but there is something there that bothers me a bit. If we take a closer look, we can see that this list has multiple items, and each item has a delete and edit call to action buttons. As we can image, the directive will be called each time it is declared in the mark-up. In this example, there are five items with two buttons. This means that our directive will be called 5X2 times (n x 2 for any list). We can see this by adding a trace call on the code and looking at the console window:







